Images
The design system offers various options in displaying images including borders, alignment, sizing and adding captions and transcript accordions.
Markup
For images used in page content, wrap all <img> tags in a <figure> tag. Remember to include an alt tag.

<figure>
<img src=”my-image.jpg” alt=”An example image” / >
</figure>
Defaults
- Each image has a margin of space-large applied top and bottom
- The default max width for images is 640px (40rem)
- Images are aligned to the left by default
Image options
- Use the class
my-borderto add a border. This can be useful for diagram images on a white background. The border colour used is interface-grey. - Use the
centreclass to centre the image. - Use the
drop-shadowclass to add a drop shadow. Use sparingly. - Use the
round-cornersclass to add rounded corners. Use sparingly. - Multiple classes can be added

<figure class=”my-border drop-shadow round-corners centre”>
<img src=”my-image.jpg” alt=”An example image” / >
</figure>
Sizing
By default the max-width is set to 40rem (640px).
A range of helper classes are available to override the max-width value:
| Class name | max-width | Suggested use |
|---|---|---|
img-width-full |
100% | Very wide images that aren’t too tall |
img-width-lg |
40rem (640px) | Landscape images (default) |
img-width-md |
25rem (400px) | Portrait and square images |
img-width-sm |
18.5rem (296px) | Really tall portrait images |


<!-- full width image -->
<figure class="wide">
<img src="my-image.jpg" alt="An example image" />
</figure>
<!-- large width image -->
<figure class="img-width-lg">
<img src="my-image.jpg" alt="An example image" />
</figure>
<!-- medium width image -->
<figure class="img-width-md">
<img src="my-image.jpg" alt="An example image" />
</figure>
<!-- small width image -->
<figure class="img-width-sm">
<img src="my-image.jpg" alt="An example image" />
</figure>
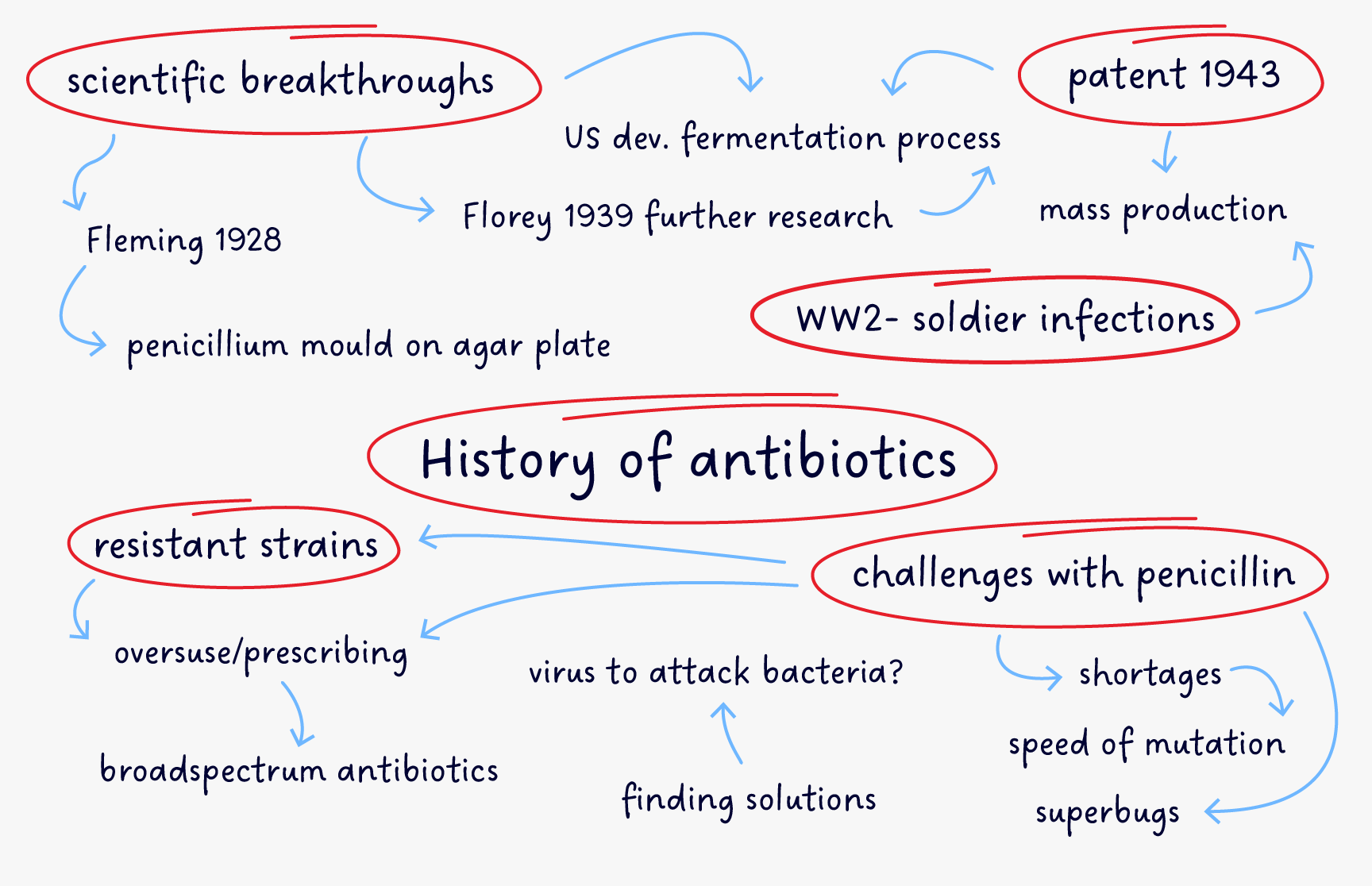
Captions and transcripts
Captions can provide context for the use of an image and provide a place to attribute and credit the source of an image.
Transcripts are a way to provide an accessible alternative to an image, where a longer description is required that can be provided by an alt tag (alt tags should be no more than 100 characters).

How do I structure an essay? Essays have three parts: A beginning... A middle... and an end. That is, the introduction, body, and conclusion. It’s important to have structure in your essay, or you will lose the flow of your argument.
How do I write an essay introduction? Writing an essay introduction can sometimes be quite challenging. It helps to break down your introduction into three important parts: First, start by introducing your topic. Then, state your argument. And finally, outline your main points.
<figure class="img-transcript">
<img src="my-image.jpg" alt="An example image" />
<figcaption>An example caption for this image.</figcaption>
<div class="accordion-item transcript">
<!-- lots of additional accordion code goes here -->
</div>
</figure>
Caption and transcript can be used independently with no issue.
<figure class="img-transcript">
<img src="my-image.jpg" alt="An example image" />
<figcaption>An example caption for this image.</figcaption>
</figure>
<figure class="img-transcript">
<img src="my-image.jpg" alt="An example image" />
<div class="accordion-item transcript">
<!-- lots of additional accordion code goes here -->
</div>
</figure>
Portrait image (25rem)
When using portrait images, using sizing classes such as img-width-md or img-width-sm can be helpful in ensuring the image height isn't too tall. When adding captions or transcripts, use the portrait or portrait-small class to allow the caption to be presented to the side of the image.
Note that using these classes supersede any image sizing classes used. Using portrait, the image has a max width of 25rem (400px), for portrait-small, it's 18.5rem (296px). An additional wrapper div groups the image an caption together to allow these more complex layouts to function.

This is the transcript content. So complicated. Oh well.
<figure class="portrait">
<div class="image-caption-wrapper">
<img src="my-image.jpg" alt="An example image" />
<figcaption>An example caption for this image.</figcaption>
</div>
<!-- START accordion item -->
<div class="accordion-item transcript">
<!-- lots of additional accordion code goes here -->
</div>
<!-- END accordion item -->
</figure>
Portrait image small (18.5rem)

This is the transcript content. So complicated. Oh well.
<figure class="portrait-small">
<div class="image-caption-wrapper">
<img src="my-image.jpg" alt="An example image" />
<figcaption>An example caption for this image.</figcaption>
</div>
<!-- START accordion item -->
<div class="accordion-item transcript">
<!-- lots of additional accordion code goes here -->
</div>
<!-- END accordion item -->
</figure>